在现代工作环境中,信息的处理和管理是至关重要的。表格是一种常见的数据呈现和整理工具,被广泛应用于各行各业。然而,随着技术的不断发展,市场对表格控件的需求也越来越高。随着工作效率的重要性日益凸显,一款高效的表格控件成为了开发者们的首选,因此本文小编将从葡萄城公司的纯前端表格控件——SpreadJS的视角出发,为大家介绍如何充分利用这一控件来提升开发效率和用户体验。 1.快速构建表格应用 作为一款具有高性能的纯前端表格组件,SpreadJS基于其本身强大的表格能力,在DataManager数据关系引擎的助力下,使得用户在全新的表格插件下让数据录入有了全新的能力和体验,快速完成数据录入。
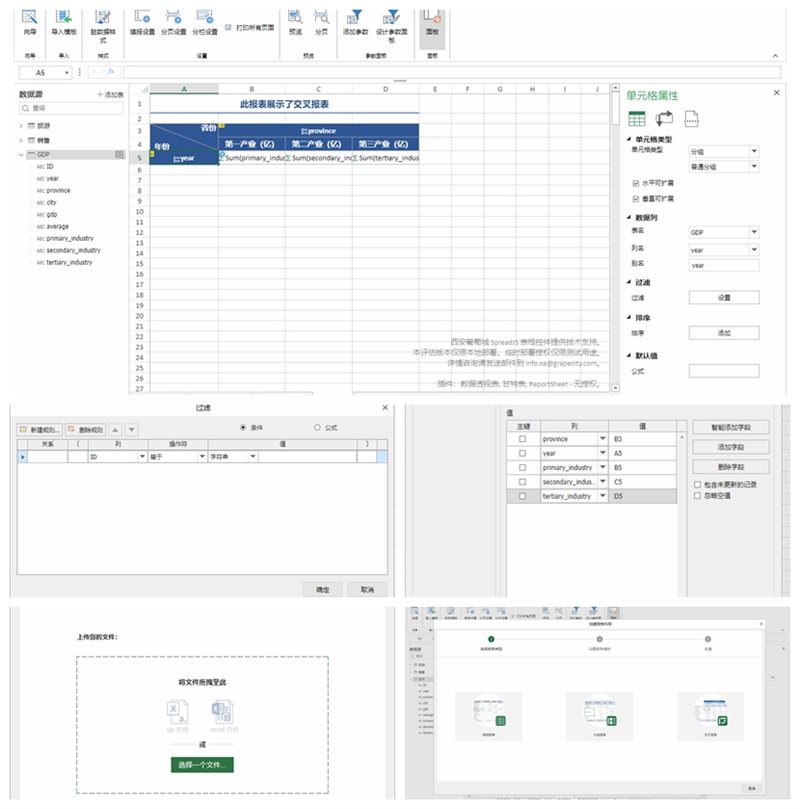
在设计器方面,SpreadJS拥有一套完整的可视化操作界面。通过拖拉拽的方式就可以实现数据的绑定和模板样式的设计,无需代码,业务人员也可以轻松上手操作。
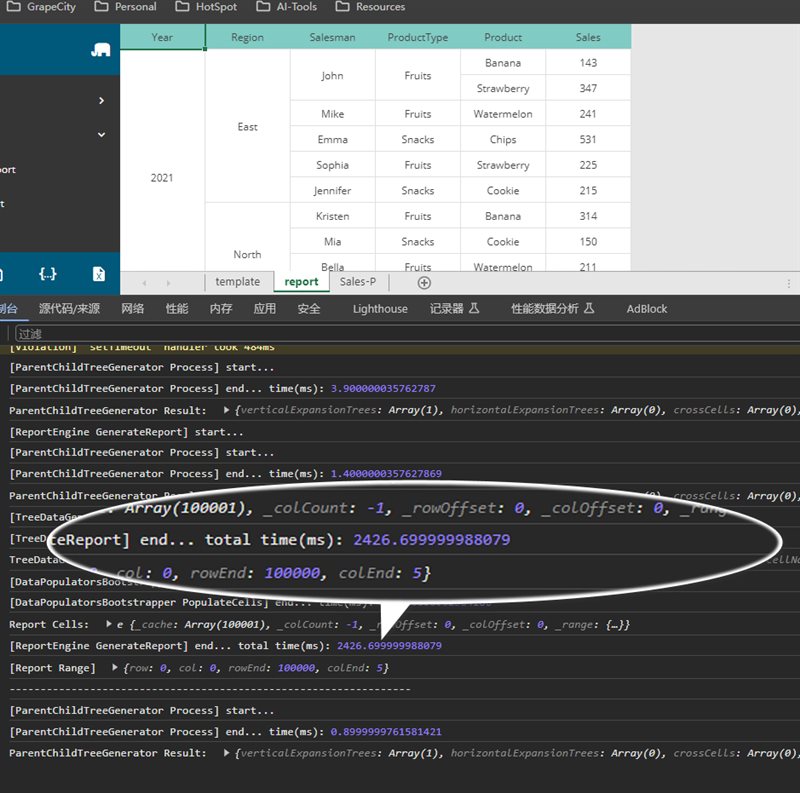
性能方面,在浏览器端,SpreadJS在2.4秒内可以完成10万行×6 列的分组交叉统计数据加载(不包含数据传输)
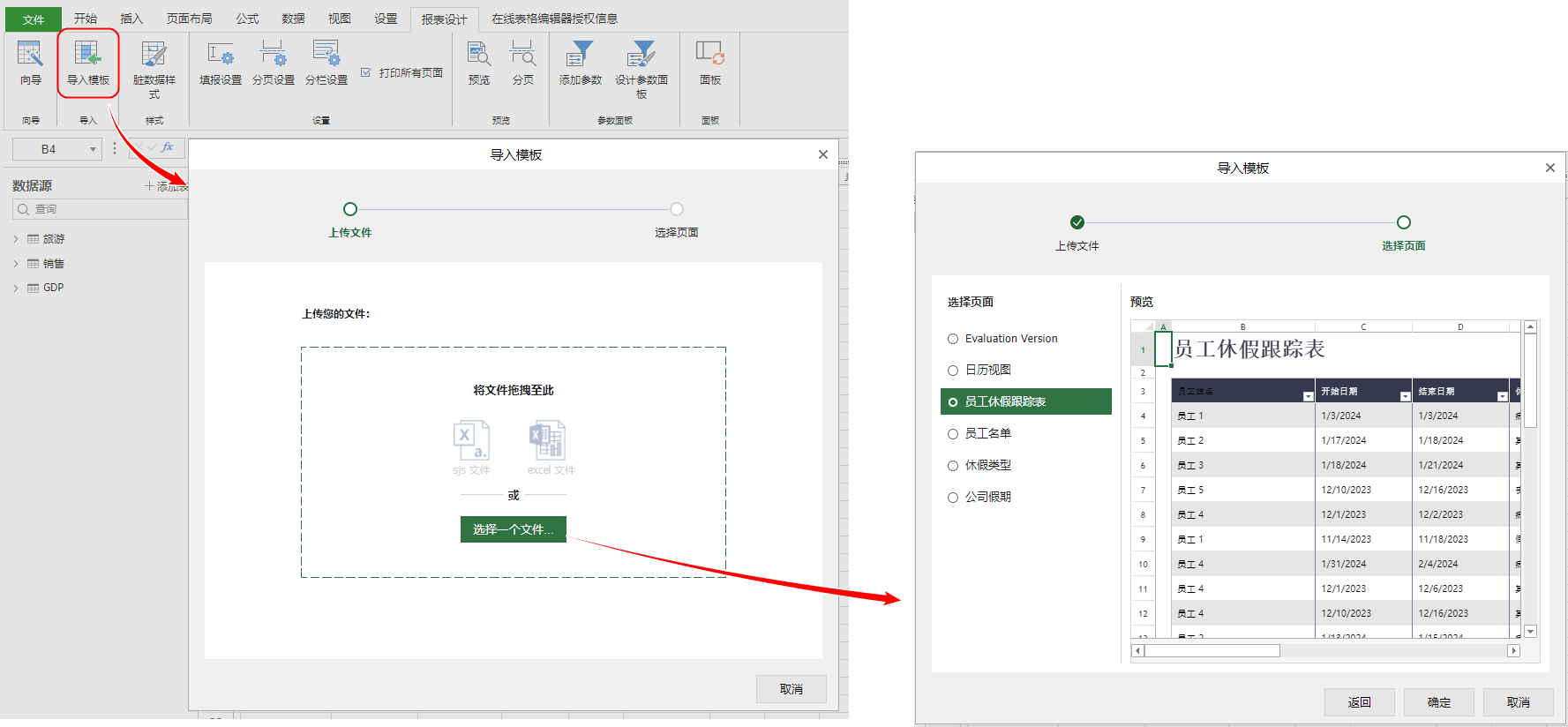
最后,在导入导出方面,SpreadJS支持使用Excel和CSV文件作为模板,用户可以直接将本地的文件导入到系统中进行修改,修改完成之后再进行导出。
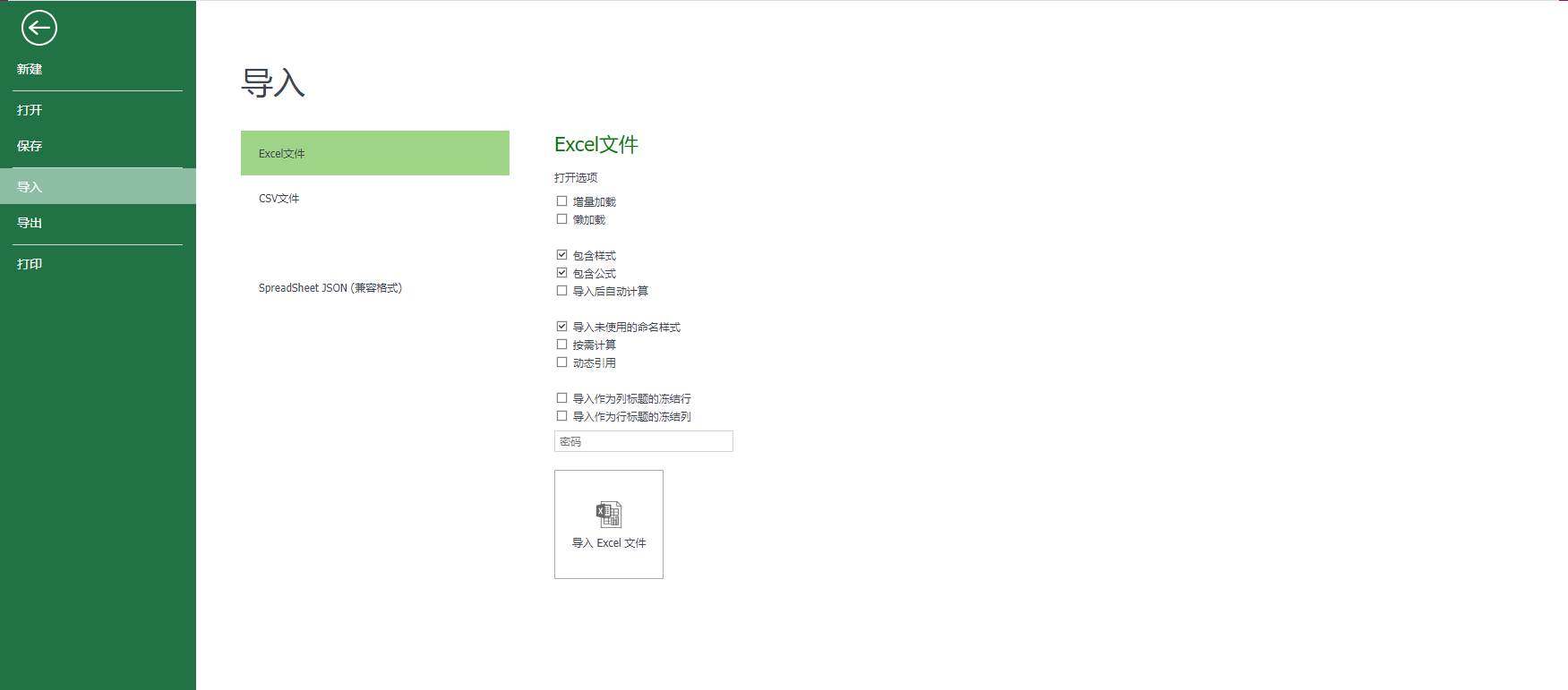
使用SpreadJS构建资产负债表的步骤 (1)打开SpreadJS在线表格编辑器。 (2)导入现有模板或新建一个空白工作表。
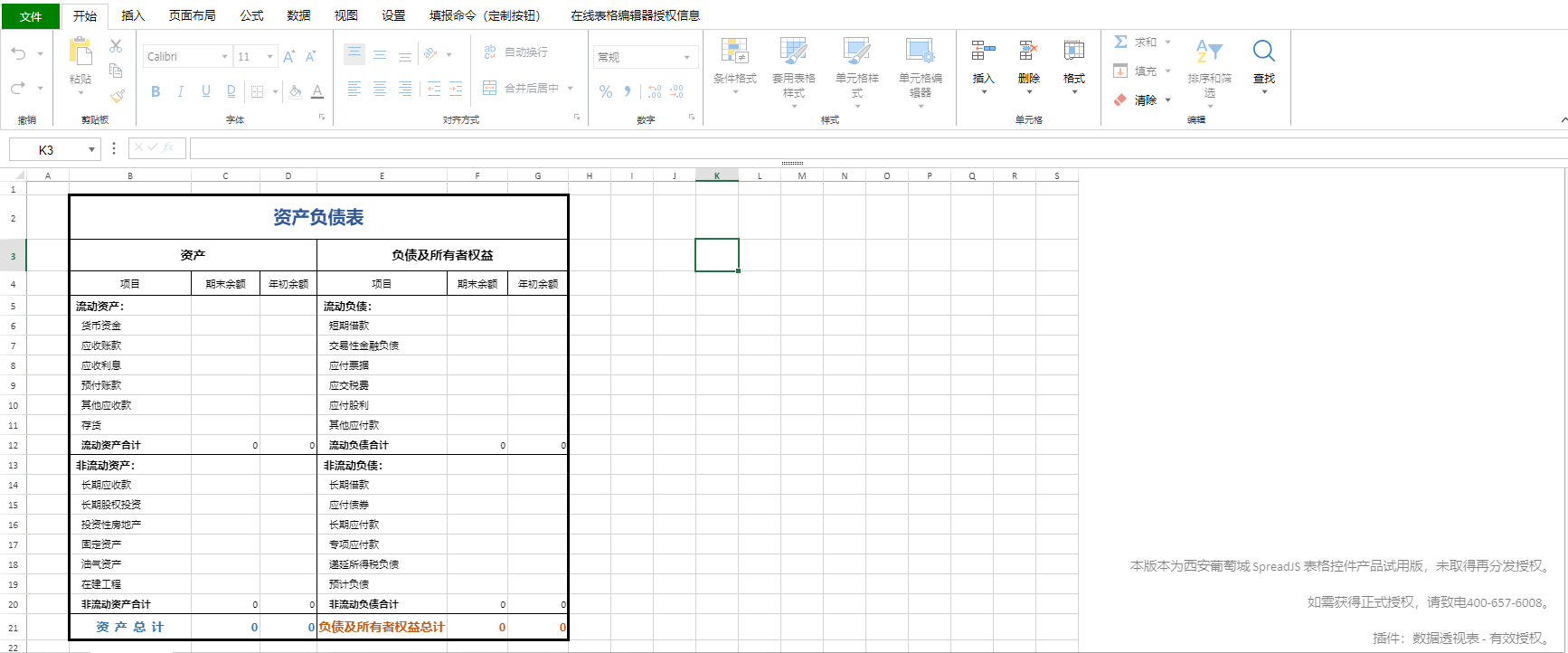
(3)在设计器中使用拖拉拽的方式设计一个资产负债表模板。
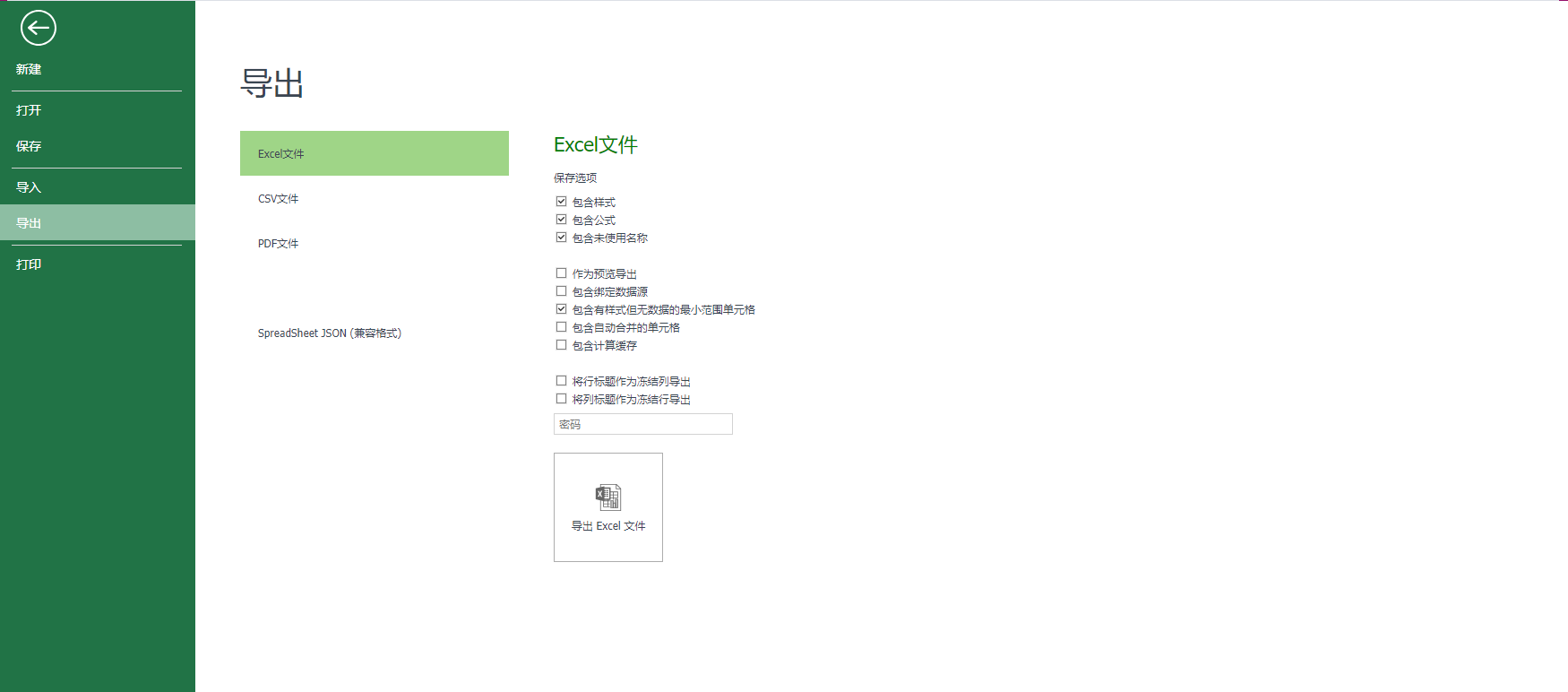
(4)将设计完成的模板导出,可以导出为Excel、CSV、PDF文件。
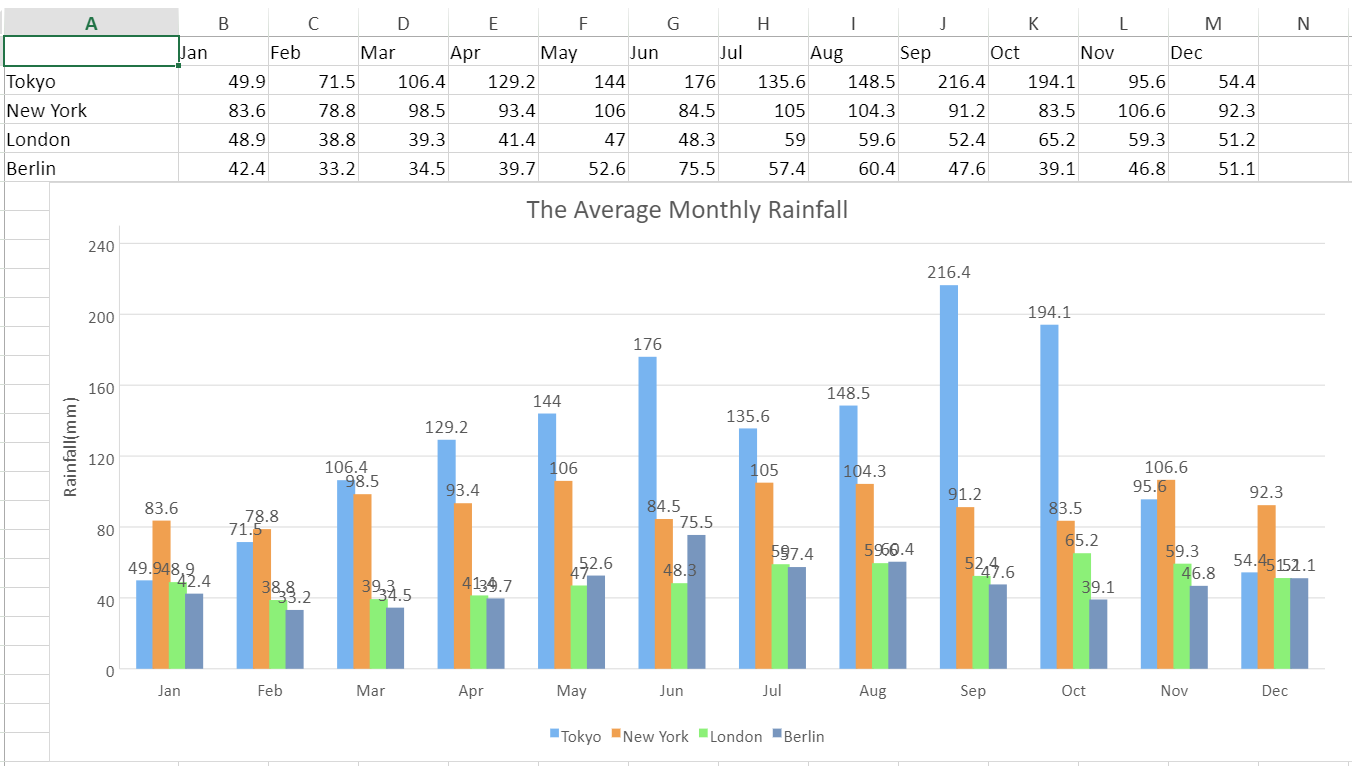
2.内置多样化的数据展示方式 图表作为一种视觉化工具,在数据分析和可视化中起着重要的作用。它能够将复杂的数据和信息以直观且易于理解的方式呈现出来,帮助人们更好地理解数据的趋势、关系和模式。通过使用各种图表类型,如折线图、柱状图、饼图等,可以将数据转化为可视化的形式,使得数据更具可读性和可比性。同样的,在SpreadJS当中,也支持图表: (1)柱形图 作为数据分析中最常用的图表类型之一,柱形图可以直观地展示数据的变化趋势和比较不同数据之间的差异。
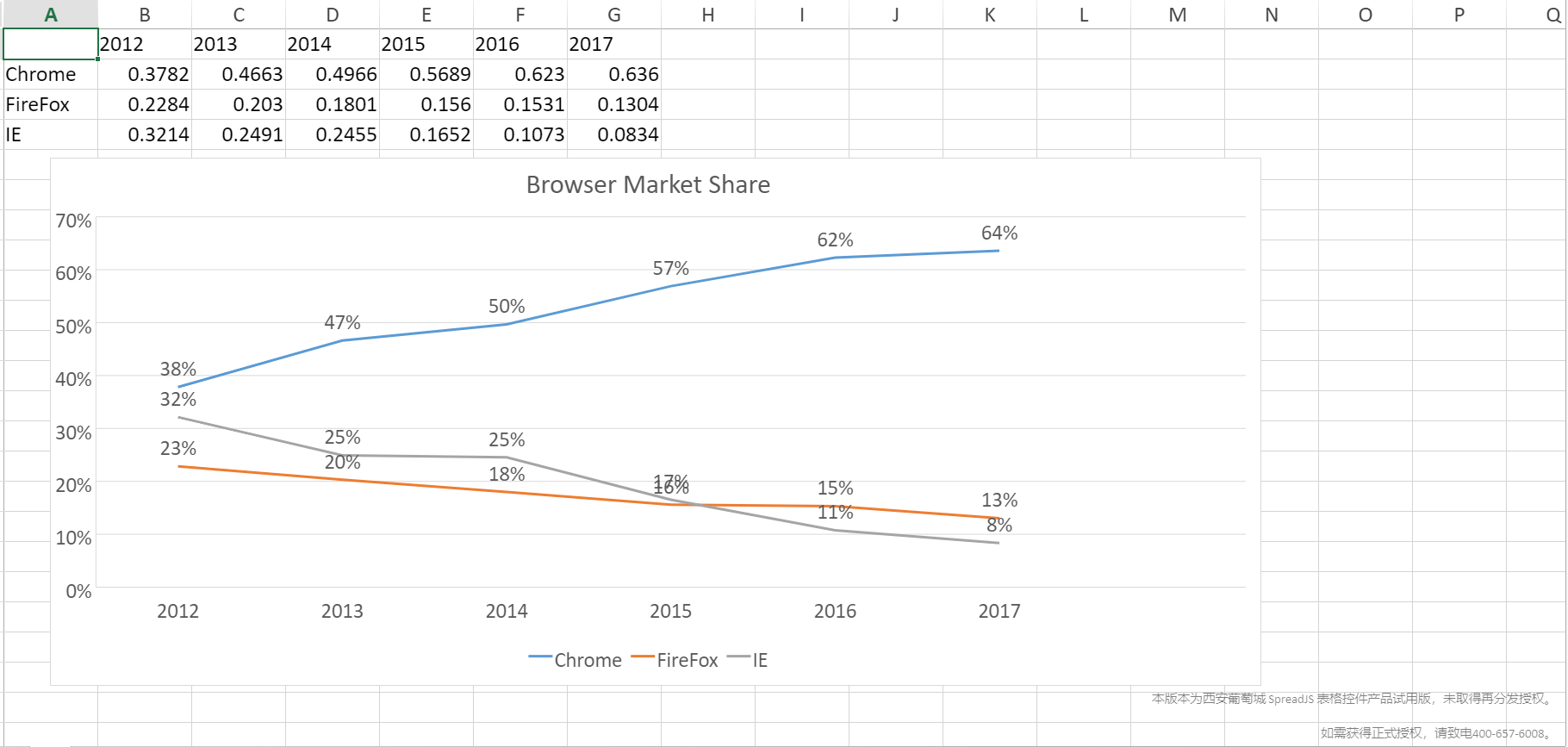
(2)折线图 折线图(Line Chart)是一种常见的统计图表,用于展示数据随时间或其他连续变量的变化趋势。它通过连接数据点的直线来显示数据的变化情况,可以清晰地展示数据的趋势和波动。
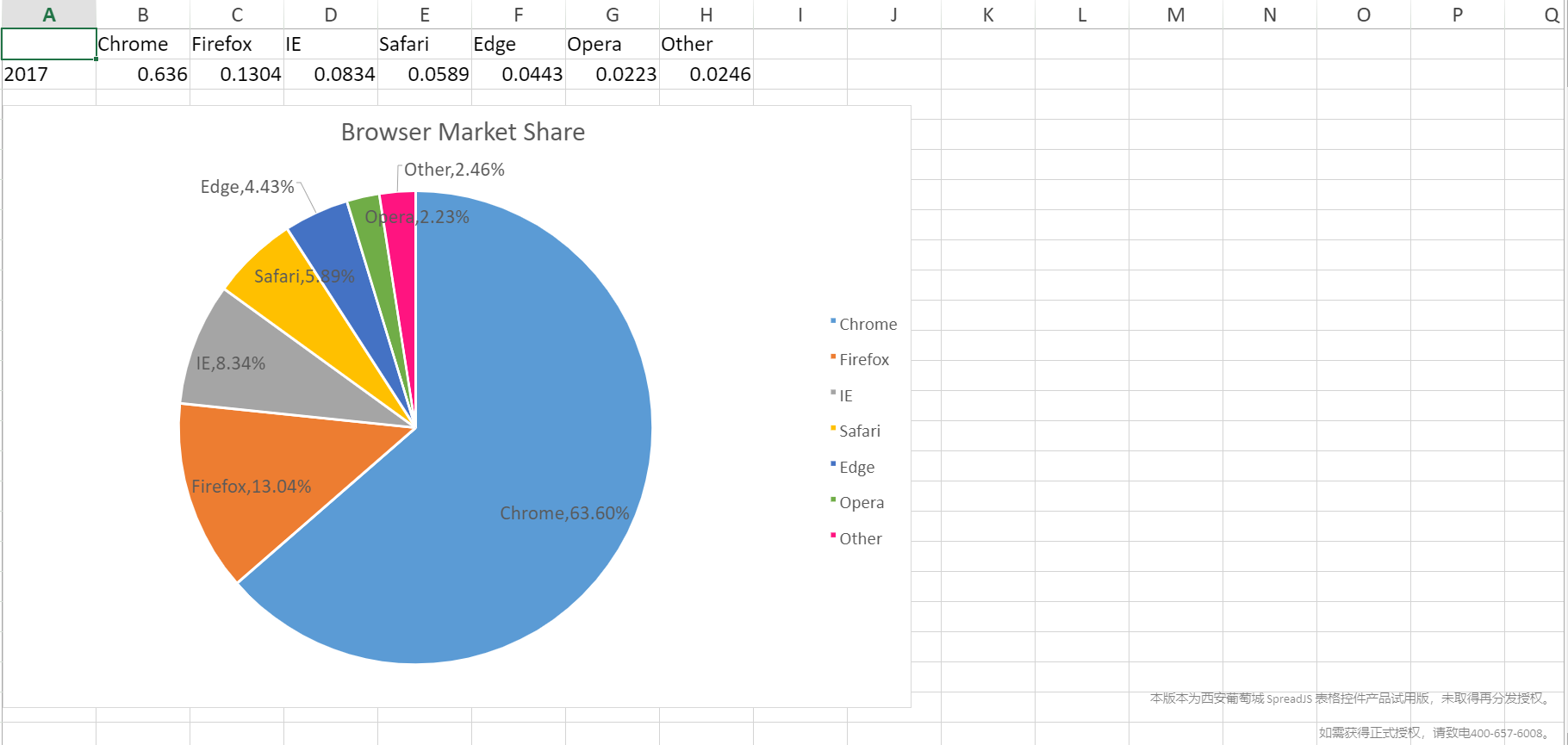
(3)饼形图 饼形图(Pie Chart)是一种常见的统计图表,用于展示数据的相对比例和组成关系。它以一个圆形为基础,将数据按照比例划分成不同的扇形区域,每个扇形区域的面积表示该数据所占的比例。
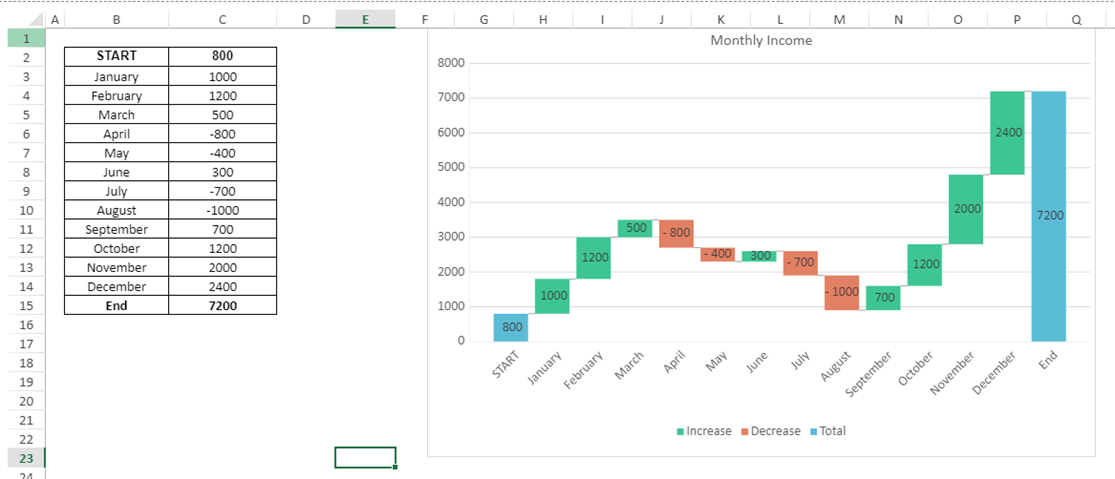
除了上述会用到的图表之外,还有一些基于以上三种图表的衍生图表也很有可能在工作中会用到: (1)瀑布图表 瀑布图表是基于柱形图表衍生出来的一种新型图表,该图表将运行总计显示为添加或减去的值,这些值排列为具有正值和负值的列,并通过颜色编码来区分两者。初始列和最终列通常与水平轴对齐,而中间值通常是浮动列。
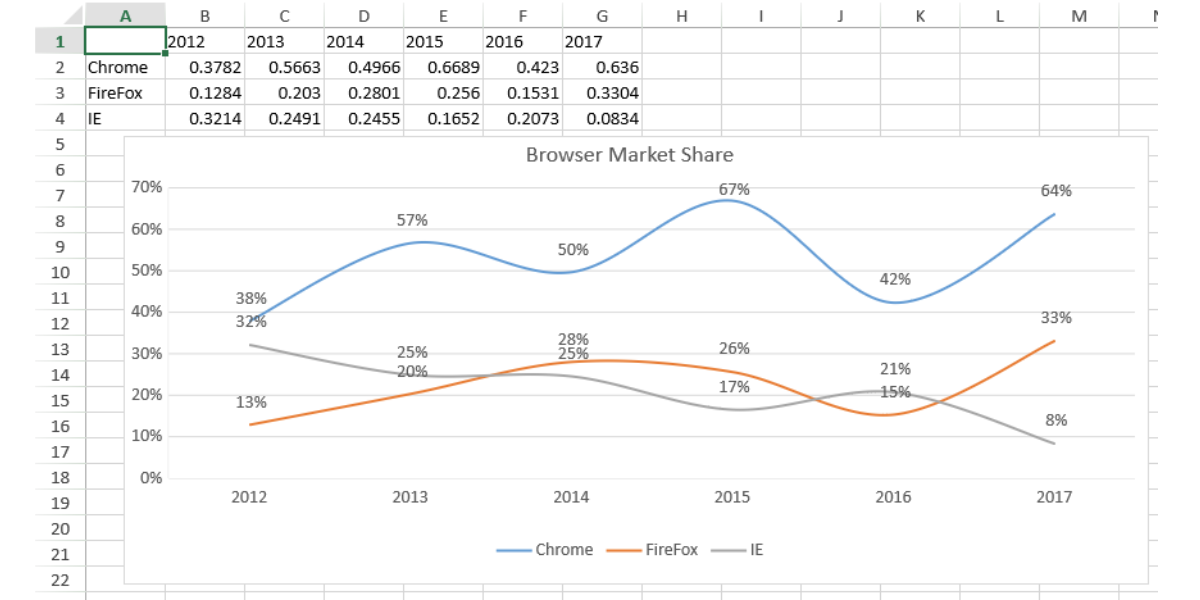
(2)平滑线格式折线图 和普通的折线图不同的是,平滑线格式折线图通过使用曲线来连接数据点,而不是直线,以呈现数据的趋势和变化。
除此之外,SpreadJS还支持使用多选插入图表。除了选择连续的数据区域之外,还可以按 Ctrl 键选择多个不连续的区域来创建图表。也可以通过在每个范围之间放置逗号来在代码中指定多个范围: Plain Text sheet.charts.add("chart1", GC.Spread.Sheets.Charts.ChartType.columnClustered, 0, 100, 400, 300, "Sheet1!$A$1:$C$4,Sheet1!$E$3:$G$3,Sheet2!$A$1:$A$3");
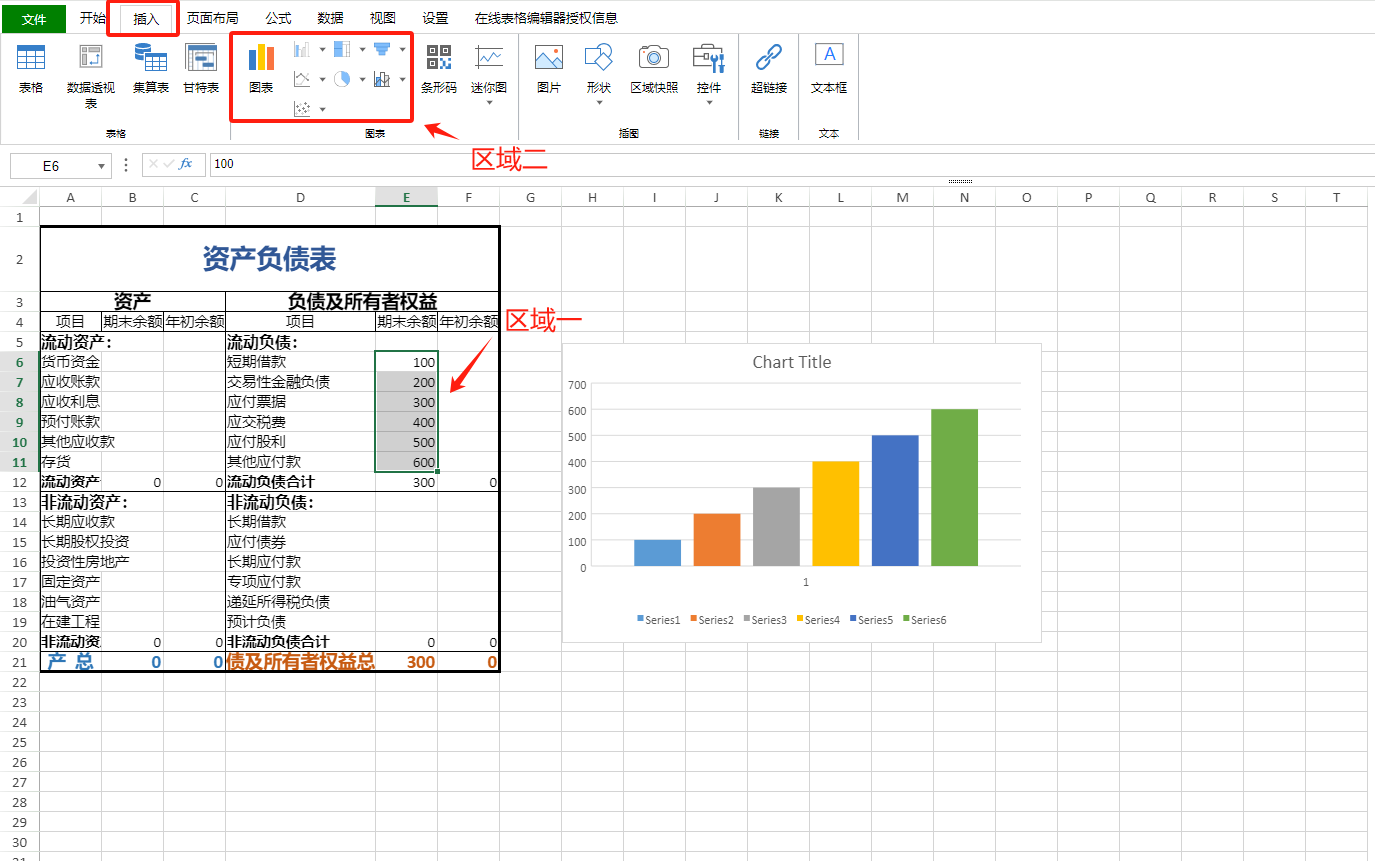
使用SpreadJS图表美化资产负债表 第一步(快速构建表格应用)中小编使用SpreadJS设计器创建了一个资产负债表,下面介绍如何在资产负债表中增加一个柱形图来美化图表: (1)打开SpreadJS在线表格编辑器。 (2)选择需要用图表展示的数据(区域一),然后选择【插入】->【图表】->【柱形图】即可,饼状图和条形图的操作方法与柱形图一致,如下图所示,展示的就是资产负债表中流动负债的不同项目(短期借款、交易性金融负债等)的期末余额柱形图。
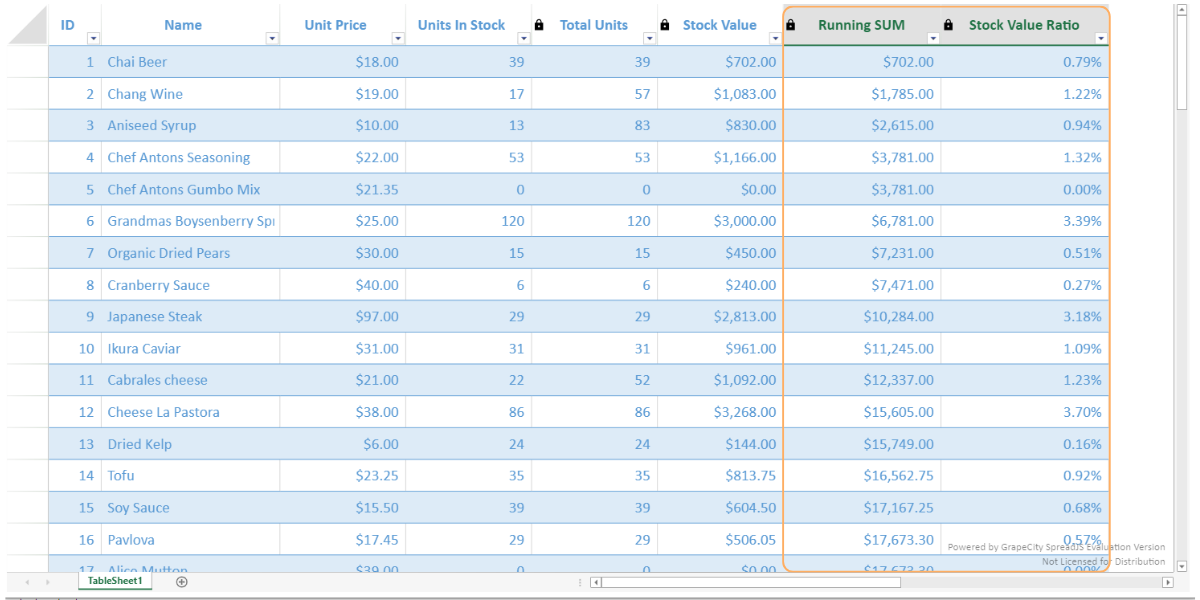
3.高效的数据分析 除了上面讲过的这些图表外,SpreadJS还支持下列数据分析工具: (1)集算表 集算表(Consolidation Table)是一种数据处理的方法,用于将多个数据表或数据源中的数据合并、汇总和计算,从而生成一个综合的数据报表。 通过使用集算表,可以将多个数据表或数据源中的数据按照指定的规则进行合并和汇总。这些规则可以是简单地求和、平均值等统计函数,也可以是自定义的计算公式。集算表通常以表格的形式呈现,其中行和列代表不同的数据表或数据源,而交叉点处的数值则表示相应的汇总或计算结果。 SpreadJS中的集算表支持从数据源添加字段,新版本还支持具有公式数据类型的虚拟列。之后可以在集算表的视图中使用这些公式列来显示运行总和或股票价值比率等内容:
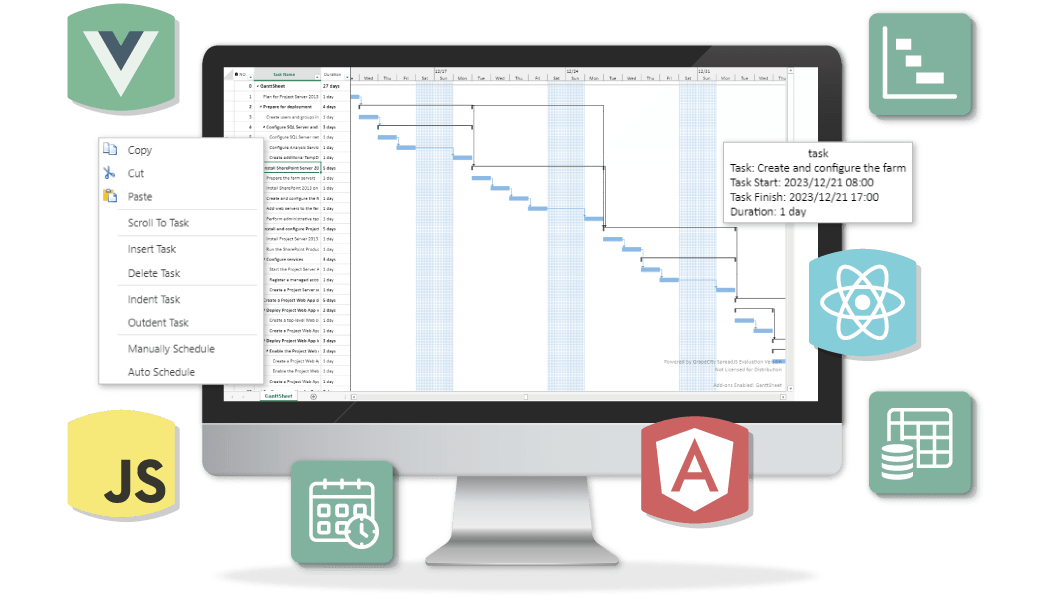
除此之外,SpreadJS的集算表可以根据特定条件重新计算数据,在输入新值时清理数据,或为列提供默认值。以下是触发公式的一些示例: JavaScript var table = dataManager.addTable("Table", { schema: { columns: { createdDate: { dataType: "Date", trigger: { when: "onNew", <<------- apply the formula on created formula: "=NOW()", <<------- trigger formula to set current time // fields: "*" <<------- when triggered on new, there is no need to specify the affected fields }, }, updatedDate: { dataType: "Date", trigger: { when: "onNewAndUpdate", <<------- apply the formula on created and updated formula: "=NOW()", <<------- trigger formula to set current time fields: "*" <<------- all fields changed will have the formula applied to them }, }, label: { trigger: { when: "onNewAndUpdate", <<------- apply the formula on updated formula: "=UPPER([@label])" <<------- use the upper formula on the input text of the label field fields: "label", <<------- when the current column value is updated the formula will be applied }, }, amount: { dataType: "number", trigger: { when: "onNewAndUpdate", <<------- apply the formula on updated formula: "=[@price] * [@quantity]" <<------- automatically evaluate the amount fields: "price,quantity", <<------- the changes of the price and quantity columns will cause the formula to calculate }, }, price: { dataType: 'number' }, quantity: { dataType: 'number' } }, } }); (2)甘特表 甘特表(Gantt Chart)是一种项目管理工具,用于可视化项目的进度安排和任务时间轴。它以水平条形图的形式展示项目中的任务、工作包或活动,并显示它们的开始时间、结束时间和持续时间。
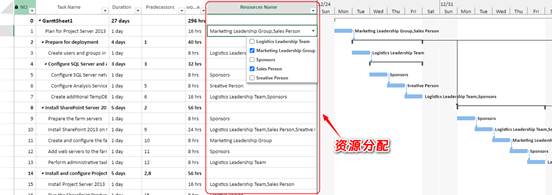
SpreadJS新增的甘特图插件允许创建工作分解、生产计划及计划进度等甘特图类型。是一个快速、数据绑定的 DataTable 视图,具有甘特图行为和电子表格用户界面。
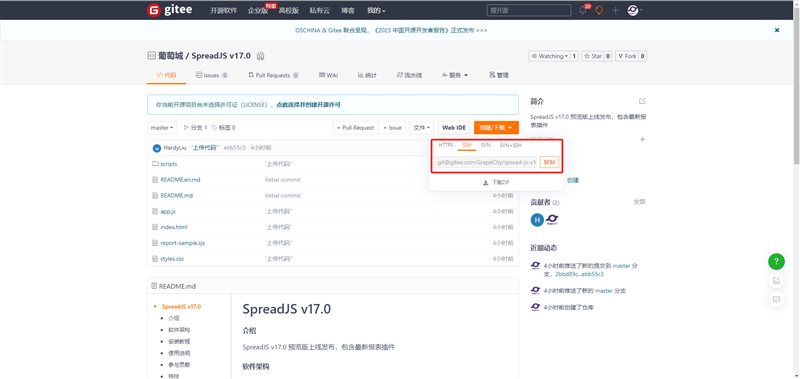
使用SpreadJS创建集算表的步骤 (1)需要准备的资源 •SpreadJS代码(点击这里下载) •VSCode软件 (2)将代码下载到本地
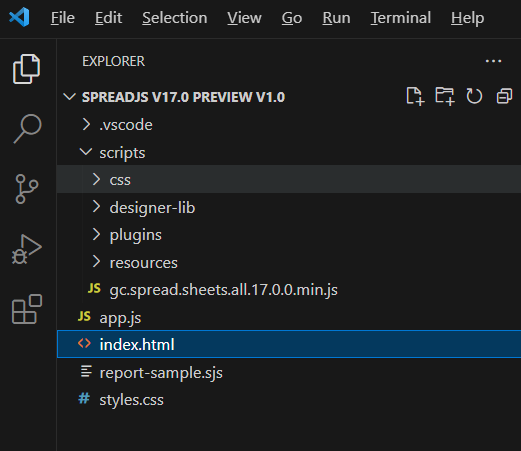
(3)使用VSCode打开本地文件夹
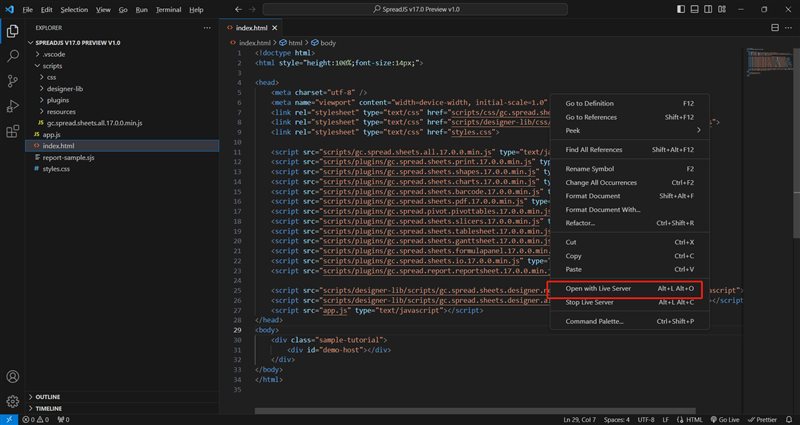
(4)打开文件中的index.html文件,右键点击Open with Live Server。
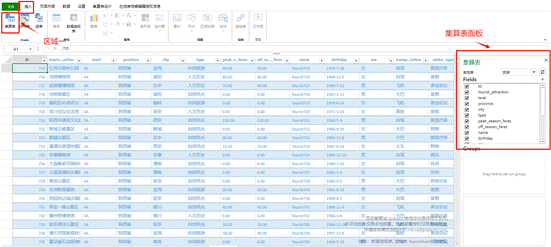
(5)打开后系统界面如下所示,这个是SpreadJS的在线可视化界面,点击”插入->集算表“便可以添加集算表。
总结 综上所述,2024年的工作环境中,一款高效的表格控件是开发者们的必备选择。而SpreadJS作为一款高性能的前端表格控件,可以有效地帮助业务/开发人员提升工作效率、节省时间,并提供准确而清晰的数据展示和分析能力。不论您是数据分析师、项目经理还是开发者,这款高效表格控件都将成为您的得力助手,助您在2024年取得优秀的工作成果。 |
- 万象更新,2024年德爱威再启新征程(2024-01-30)
- 荷风伴你行,弦韵谱华章 中荷人寿大连分公司举办2024年VIP客户新年(2024-01-23)
- AGI赋能未来—IT东方会2024年会盛典圆满落幕(2024-01-22)
- 选课虫,以创新助“双减”(2024-01-22)
- 尹建丰:当代中国的新地景摄影展(2024-01-17)
- 集庭再创新 打造未来的太空舱民宿(2024-01-17)